Cara Membuat Gambar GIF (Animasi) dengan Photoshop
Adakalanya sebagai seorang blogger memerlukan gambar dengan format GIF (animasi) untuk mendukung kelengkapan sebuah konten artikel. Dan dalam kesempatan ini saya akan menyebarkan cara membuat gambar GIF dengan jadwal photoshop.
Pada dasarnya gambar GIF yaitu gambar yang bergerak sendiri atau berubah-ubah layaknya video, alasannya yaitu gambar gif sendiri terdiri atas beberapa gambar atau foto yang digabung menjadi satu file dengan extensi .gif.
Sebenarnya banyak jadwal untuk membuat gambar animasi gif, namun kali ini saya akan menyebarkan dengan apliaksi photoshop. Saya disini menggunakan photoshop versi CS 4. Dibawah ini yaitu pola cara membuat gambar animasi gif untuk tingkat dasar.
1. Buka jadwal Photoshop > File > Kemudian pilih New atau Anda mampu menggunakan Keyboard dengan menekan Ctr + N.
2. Kemudian pada jendela baru, tentukan ukuran dan warna background lalu klik OK.
3. Selanjutnya klik kanan pada menu Tool, kemudian pilih Custom Shape Tool. Ini hanya sebagai pola saja, Anda mampu menggunakan gambar atau foto untuk membuat animasi.
4. Pilihlah shape sesuai cita-cita Anda, saya disini menggunakan shape "Arrow 2".
5. Buatlah ukuran Shape sesuai dengan keinginan.
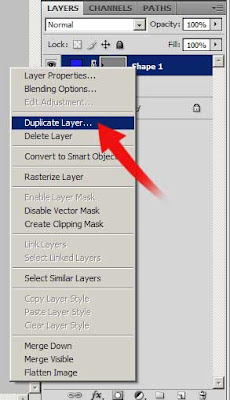
6. Pada bab layer (tekan F7 kalau layer tidak muncul disebelah kanan) lakukan duplicate layer shape arrow 2 dengan jumlah 7 layer. Kemudian letakan layer-layer tersebut berjejer kearah kanan dengan cara klik gambar + tahan lalu geser dan letakan sesuai keinginan.
7. Klik OK untuk setiap konfirmasi duplicatenya (alternative tekan CTRL + J).
8. Hasilnya kurang lebih menyerupai ini.
9. Jika layer sudah di duplicate, selanjutnya membuat animasi dengan cara klik Window kemudian "Animation".
10. Akan muncul jendela Animation pada bab bawah, alasannya yaitu kita akan membuat gambar bergerak sebanyak 7 kali, maka buat framenya juga sebanyak 7 menyerupai pada layer. Caranya silahkan klik pada bab menyerupai gambar hingga berjumlah 7 buah.
11. Hasilnya menyerupai gambar berikut untuk gambar 7 frame.
12. Pada tahap ini Anda akan menentukan gambar nomor berapa yang akan bergerak dahulu, kemudian diikuti gambar kedua, ketiga dan hingga gambar terakhir. Untuk mempermudah gambar yang bergerak sesuai urutan, sebaiknya buat nama layer dengan angka yang berurutan agar nantinya ketika menentukan gambar mana yang bergerak tidak kesulitan.
Sebagai pola saya menggunakan gambar pada layer pertama, kemudian saya hilangkan tanda mata (Indicate layer visibility) pada layer kecuali shape nomor 1. Lihat gambar semoga lebih jelas.
13. Langkah selanjutnya melaksanakan hal yang sama pada setiap frame animation. Jika pada frame animation 2 saya klik, maka semua indicate layer visibility saya hilangkan kecuali layer 2. Lakukan ini dengan cara yang sama pada semua frame animation lainya.
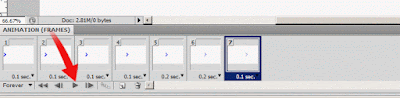
14. Setelah Anda melaksanakan pada semua frame animationya, kemudian atur waktu delay pada tiap frame animation sesuai keinginan. Klik frame lalu pilih "Other", misalnya setelan 0.1, kemudian klik play untuk memastikan sudah benar atau belum.
15. Klik tombol play untuk memastikan setingan sudah benar atau belum.
16. Jika sudah, sekarang Anda mampu menyimpanya dalam bentuk file GIF, dengan cara klik File kemudian pilih Save for web.
17. Pastikan pada bab internlaced sudah di select, lalu klik tombol Save.
18. Pilih folder penyimpanan, kemudian klik "Save".
19. Selesai
Setelah memahami tutorial diatas, diperlukan Anda dapat berkreasi sendiri dengan membuat gambar animasi yang lebih menarik dan bagus. Semoga dapat bermanfaat.
Pada dasarnya gambar GIF yaitu gambar yang bergerak sendiri atau berubah-ubah layaknya video, alasannya yaitu gambar gif sendiri terdiri atas beberapa gambar atau foto yang digabung menjadi satu file dengan extensi .gif.
Sebenarnya banyak jadwal untuk membuat gambar animasi gif, namun kali ini saya akan menyebarkan dengan apliaksi photoshop. Saya disini menggunakan photoshop versi CS 4. Dibawah ini yaitu pola cara membuat gambar animasi gif untuk tingkat dasar.
1. Buka jadwal Photoshop > File > Kemudian pilih New atau Anda mampu menggunakan Keyboard dengan menekan Ctr + N.
2. Kemudian pada jendela baru, tentukan ukuran dan warna background lalu klik OK.
3. Selanjutnya klik kanan pada menu Tool, kemudian pilih Custom Shape Tool. Ini hanya sebagai pola saja, Anda mampu menggunakan gambar atau foto untuk membuat animasi.
4. Pilihlah shape sesuai cita-cita Anda, saya disini menggunakan shape "Arrow 2".
5. Buatlah ukuran Shape sesuai dengan keinginan.
7. Klik OK untuk setiap konfirmasi duplicatenya (alternative tekan CTRL + J).
8. Hasilnya kurang lebih menyerupai ini.
9. Jika layer sudah di duplicate, selanjutnya membuat animasi dengan cara klik Window kemudian "Animation".
10. Akan muncul jendela Animation pada bab bawah, alasannya yaitu kita akan membuat gambar bergerak sebanyak 7 kali, maka buat framenya juga sebanyak 7 menyerupai pada layer. Caranya silahkan klik pada bab menyerupai gambar hingga berjumlah 7 buah.
11. Hasilnya menyerupai gambar berikut untuk gambar 7 frame.
12. Pada tahap ini Anda akan menentukan gambar nomor berapa yang akan bergerak dahulu, kemudian diikuti gambar kedua, ketiga dan hingga gambar terakhir. Untuk mempermudah gambar yang bergerak sesuai urutan, sebaiknya buat nama layer dengan angka yang berurutan agar nantinya ketika menentukan gambar mana yang bergerak tidak kesulitan.
Sebagai pola saya menggunakan gambar pada layer pertama, kemudian saya hilangkan tanda mata (Indicate layer visibility) pada layer kecuali shape nomor 1. Lihat gambar semoga lebih jelas.
13. Langkah selanjutnya melaksanakan hal yang sama pada setiap frame animation. Jika pada frame animation 2 saya klik, maka semua indicate layer visibility saya hilangkan kecuali layer 2. Lakukan ini dengan cara yang sama pada semua frame animation lainya.
14. Setelah Anda melaksanakan pada semua frame animationya, kemudian atur waktu delay pada tiap frame animation sesuai keinginan. Klik frame lalu pilih "Other", misalnya setelan 0.1, kemudian klik play untuk memastikan sudah benar atau belum.
15. Klik tombol play untuk memastikan setingan sudah benar atau belum.
16. Jika sudah, sekarang Anda mampu menyimpanya dalam bentuk file GIF, dengan cara klik File kemudian pilih Save for web.
17. Pastikan pada bab internlaced sudah di select, lalu klik tombol Save.
18. Pilih folder penyimpanan, kemudian klik "Save".
19. Selesai
Setelah memahami tutorial diatas, diperlukan Anda dapat berkreasi sendiri dengan membuat gambar animasi yang lebih menarik dan bagus. Semoga dapat bermanfaat.




















Post a Comment for "Cara Membuat Gambar GIF (Animasi) dengan Photoshop"